En el artículo de hoy, elaborado por Gemma Mier, te damos consejos sobre el uso del color y las tipografías en las aplicaciones móviles.
Tabla de contenidos
¿Qué colores y tipografías elijo para mi app?
La paleta de colores y tipografía(s) de una app son elementos que deben ser escogidos y estructurados detenidamente. Se trata de elementos que facilitan la usabilidad y legibilidad de la app y si están bien empleados, favorecen el aumento de descargas, la generación de comentarios positivos y el engagement, entre otros efectos positivos. Para ello, debemos recordar algunos principios gráficos con el fin de hacer que la navegación por la app sea la apropiada para el usuario.
El color debe usarse con moderación y seguir una lógica. Una app llena de colores sin jerarquía, no tendrá el mismo efecto que una app con 2-3 colores que definen los valores de la marca y bien estructurados. Podríamos decir lo mismo de la elección tipográfica, no podemos esperar que la app atraiga a usuarios teniendo una sola tipografía sin diferenciar los títulos del texto, ni usando 3 tipografías antagónicas, ya que acabarían dificultando la lectura, lo que hará que el usuario ya no quiera usar la app o quiera desinstalársela.
1. Tipografía en soporte digital
Para facilitar la lectura en soportes digitales, a diferencia de los soportes físicos e impresos, se recomienda usar tipografías “Sans-Serif” (sin serifa) y optar por otras como Open Sans, Roboto, San Francisco, incluso Helvetica para los modernillos. Por otra parte, es importante no usar más de dos tipografías de estilo diferente para distinguir títulos, subtítulos, del texto.
Si apostáis por usar una sola tipografía, lo recomendable es no pasarse de sus 3 pesos (Light, Regular, Bold, o en otras palabras Fina, Normal y Negrita). En cambio, si usáis dos tipografías diferentes, existen menos margen para aplicarlos.
En el caso de tener una app con mucho texto es importante asegurarnos que estén todos los caracteres (ó, ò, á, à, etc…), ya que en algunas tipografías que se ofrece gratuitamente en la web, no se han creado aún alguno de estos caracteres con lo cual acabaríamos descartando esa tipografía
2. Psicología del color y tipografía
No hablamos de leer textos o libros, sino de ser lógicos con la identidad de la marca. Por una parte, la gama cromática a escoger debería mostrar cualitativamente su personalidad. Calma, seriedad, profesionalidad, tecnología, entretenimiento son palabras que suelen ser adjudicadas a diferentes marcas y deberían poder representarse mediante una paleta de colores.
Azul: tranquilidad, seguridad, confianza, sanidad, lealtad
Verde: frescor, equilibrio, dinero
Amarillo: felicidad, brillo, calor, energía
Rojo: amor, pasión, energía, poder, fuerza, calor, deseo
Naranja: coraje, simpatía, éxito
Nude: confianza, flexibilidad, conservador
Dorado: riqueza, sabiduría, prosperidad, tradicionalismo, valor
Plata: glamour, tecnología, gracia, elegancia
Negro: protección elegancia, glamour, alta gamma, calidad
Por otra parte, aún sabiendo que la mejor elección de tipografía sean las “Sans-Serif”, existen marcas que podrían optar por añadir una tipografía “Serif” para darle un toque diferente o representar algún valor en concreto. Una “Serif” representa, entre otras cosas, profesionalidad, refinamiento, pero también lo hacen tipografías como San Francisco, conocida actualmente por ser usada en los productos Apple.
Saber combinar bien las diferentes tipografías usadas en el caso de usar dos estilos, también es de vital importancia. Existen páginas web donde muestran las mejores combinaciones para que nuestro diseño sea el más cómodo para la usabilidad de la app. En la siguiente web se muestran ejemplos de combinaciones de tipografías usadas en diferentes ámbitos de diseño, sea packaging, web, editorial, app, etc.

3. Paleta de colores
Normalmente, recomendamos un máximo de 3 colores primarios y mantener siempre el equilibrio cromático. Este equilibrio se puede conseguir mediante contrastes, colores análogos o diferentes tonalidades de un mismo color.
Los contrastes (aplicación de colores opuestos en la rueda cromática) suelen ser útiles para destacar algunos elementos de la app, aunque debe usarse con moderación para no sobre-saturar la pantalla. Los colores análogos son aquellos que mantienen un equilibrio cromático linear, de una misma saturación pero variando el tono.
Usar diferentes tonalidades (grados de luminosidad o saturación) de un mismo color son muy recomendables para aquellas apps que tienen muy claro que ese color es el suyo y ninguno más. La “escala de grises” de ese color puede entonces ser una buena opción, incluso si se necesita algún toque de color alternativo, se puede recurrir a un color opuesto al color primario usado.

Otra manera de buscar la paleta de colores ideal para tu app es buscar en los colores que nos ofrece la naturaleza. En ellos encontramos una total armonía con colores que en su mayoría combinan a la perfección, así que cuando no encuentres inspiración, busca imágenes de paisajes, atardeceres, mañanas en las montañas, y detecta los colores que se entrelazan en los paisajes.

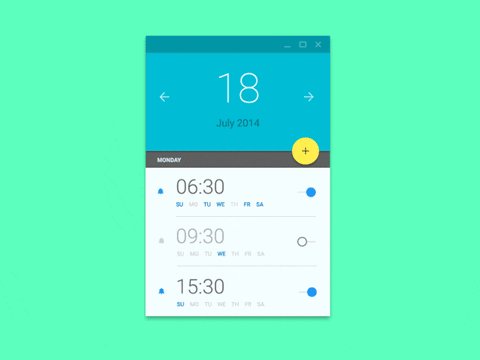
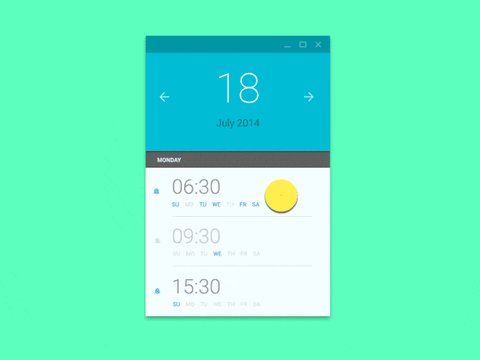
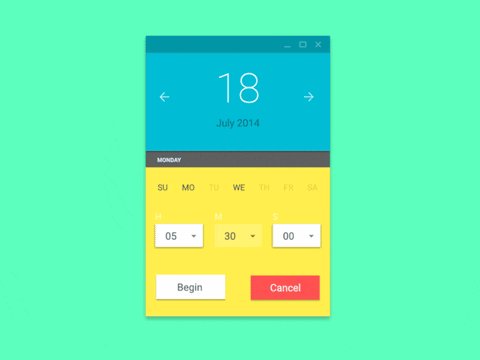
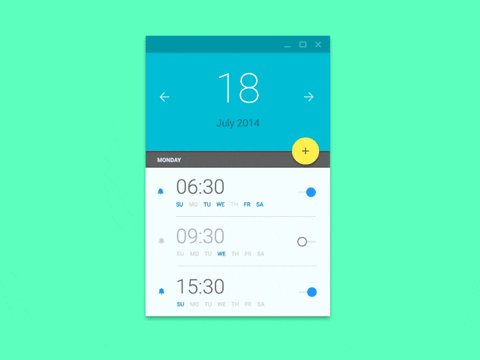
4. Proporciones del esquema de color: 60-30-10
Para poder organizar y determinar la cantidad de color en una app, estas tres proporciones pueden ser de gran ayuda:60-30-10. Esta es una norma que suelen usar los diseñadores de interiores y decoradores par escoger, estructurar y darle proporción a los colores escogidos. En este caso, podemos aplicarlo para diseñar el “interior” de nuestra app.

60% es la proporción del color dominante, en nuestro caso pasaría a ser el color de fondo, en muchos casos, el color blanco o gris claro.
30% proporción del secundario, el color más estacado de la app.
10% el “accent color”, para dar un toque de color diferente y complementario/opuesto a los demás, normalmente suele usarse para botones de confirmación o para añadir algún elemento.

Sigue los valores de marca de tu app
La mejor recomendación que podemos dar es ser fiel a los valores de la marca, ya que son estos los que guían la elección de los elementos gráficos de cualquier soporte, tanto digital como en soporte físico.
Por otra parte, crear el esquema de colores y tipográfico debe de tener su tiempo de meditación, ya que como se ha comentado antes, puede tener un rol decisivo en la capacidad de generar o no un buen engagement entre la app y el usuario. Para facilitaros esta tarea, siempre va bien inspirarse en otras apps u otros proyectos. Los creativos suelen recurrir a búsquedas gráficas para luego ver qué se ha llegado a diseñar, como ofrece por ejemplo Dribble. Una herramienta que permite buscar por el color de nuestro interés y muestra resultados diferentes según proyectos que se han creado o diseñado con ese color de base, combinación con otros colores, tipografías distintas, diferentes estructuras, etc.
Si necesitas que te asesoremos con los elementos gráficos de tu app como por ejemplo el icono o los screenshots, no dudes en ponerte en contacto con nosotros.
Si crees que esta artículo es útil para tus conocidos ¡compártelo!
Fuentes consultadas para la creación del artículo:
How tu use color in UI design de Wojciech Zieliński, en blog.protoypr.io
Color in UI design: a practical framework de Erik D. Kennedy, en medium.com
The Underestimated power of color in Mobile App Design de Nick Babich, en smashingmagazine.com













1 comentario en «4 Consejos para elegir Colores y Tipografías óptimas para tu app»
La verdad que ha estado muy bueno, yo he estado leyendo antes en la web de whatcolor.net, pero este material me ha venido bastante bien, muchas gracias por compartir.