Hoy en el blog hablamos de diseño y creatividad, y para ello te vamos a contar todo lo que hay que saber sobre las capturas de pantalla que aparecen en la ficha de una app móvil en las tiendas: qué son, para qué sirven, consejos de diseño, herramientas para prepararlas… También te vamos a enseñar trucos y consejos para diseñar los mejores screenshots para tu app o juego para las 2 tiendas de apps más populares: App Store y Google Play. ¿Preparados? ¿Listos? ¡Dentro post!
Las screenshots (AKA Capturas de pantalla) de la ficha de una app o de un juego móvil en las tiendas de aplicaciones son un recurso visual clave para, entre otras cosas, mejorar el porcentaje de conversión a descarga de la ficha. Existen varias herramientas online que te permiten crear screenshots sin tener que ser un gran diseñador gráfico (y casi sin nociones de diseño), o sin tener que saber utilizar herramientas profesionales como son las de Adobe u otras.
Antes de presentarte las 10 herramientas que podemos encontrar para crear unas buenas screenshots, primero te vamos a contar un poco más en detalle qué son exactamente las screenshots de una app para las tiendas de apps y por qué son importantes. También te vamos a dar una serie de recomendaciones sobre cómo creemos que se tienen que trabajar las screenshots desde cero, con ejemplos visuales reales de screenshots que hemos trabajado desde PICKASO para algunos de nuestros clientes.
¡Vamos allá!
Tabla de contenidos
- ¿Qué son las screenshots en las fichas de apps?
- Medidas de Screenshots de Apps en App Store y Google Play
- ¿Por qué son importantes los screenshots?
- Consejos y trucos para crear screenshots de apps
- 10 Herramientas para crear App Screenshots
- App screenshots e inteligencia artificial (IA)
- Apple App Store: ¿qué orientación de screenshots escoger?
- Conclusiones
¿Qué son las screenshots en las fichas de apps?
En el mundo de las apps es muy importante tener en cuenta los visuales de las fichas en las tiendas de apps App Store y Google Play. Estos visuales nos ayudarán a convencer al usuario de que debe descargar nuestra app.
Con las screenshots, podremos destacar las funcionalidades más importantes de la app, poniendo las más relevantes en las primeras 3 screenshots y el resto seguidamente de mayor a menor importancia. Este contenido consta de un copy de texto acompañado de un mockup del dispositivo y un pantallazo acorde con el copy en cuestión.
Con esta optimización de diseño, orden y textos, podemos conseguir hasta un 30% más de descargas. Al final lo que queremos es conseguir más descargas de nuestra app.
Tenemos 2 opciones a la hora de crear Screenshots: podemos hacerlas con proporciones verticales (portrait) u horizontales (landscape). Por lo general, las screenshots horizontales se diseñan más para juegos, pero siempre puedes mirar a ver como funciona mejor para tu app. A continuación, te compartimos las medidas que deberías tener en cuenta:
Medidas de Screenshots de Apps en App Store y Google Play
Google Play Store
- Android:
- Portrait: 1080 x 1920
- Landscape: 1920 x 1080
- Android Tablet:
- Portrait: 720 x 1280
- Landscape: 1280 x 720
Apple App Store
- iPhone 5.5 inch:
- Portrait: 1242 x 2208
- Landscape: 2208 x 1242
- iPhone 5.8 inch:
- Portrait: 1125 x 2436
- Landscape: 2436 x 1125
- iPhone 6.5 inch:
- Portrait: 1242 x 2688
- Landscape: 2688 x 1242
- iPhone 6.7 inch:
- Portrait: 1290 x 2796
- Landscape: 2796 x 1290
- iPad 12.9 inch:
- Portrait: 2048 x 2732
- Landscape: 2732 × 2048
Otro dato a tener en cuenta es que para Google Play solo podremos diseñar 8 screenshots, en cambio para la App Store de Apple disponemos de un máximo de 10 screenshots para mostrar el contenido que nos parezca más relevante.
¿Por qué son importantes los screenshots?
Para encontrar la respuesta, solo hace falta ver las principales fuentes de descubrimiento de apps:

Según el mismo Apple, la búsqueda juega un gran papel para que los usuarios descubran nuevas aplicaciones, ya que el 65% de descargas de App Store provienen de búsquedas. Tras realizar una búsqueda sobre una necesidad concreta, el usuario encuentra una gran variedad de apps y aquí es cuando el usuario decide qué app descargar. En ese momento, la parte visual de la ficha de una app juega un papel decisivo, desde el icono hasta los screenshots.
Los screenshots de las aplicaciones móviles representan casi dos tercios del espacio de la lista de aplicaciones en los resultados de la búsqueda de la App Store. Es definitivamente el elemento más visible para los usuarios, especialmente en la tienda de Apple, donde las capturas de pantalla son visibles sin abrir la página de producto / descarga de la aplicación. Diversos estudios y nuestra experiencia propia revelan que la optimización de los screenshots (diseño, orden, textos…) puede aumentar hasta un 30% el número de descargas. Es decir, que los screenshots juegan un papel MUY IMPORTANTE en la estrategia ASO y en la estrategia de adquisición de usuarios (UA), ya que impacta directamente en los costes de descarga, trial, compra, etc.
Consejos y trucos para crear screenshots de apps
Para empezar, desde el equipo de diseño de PICKASO, siempre miramos todo el material que nos envía el cliente para ver si vamos a necesitar algún tipo de recurso, tipografía o material como logotipos. Para empezar a crear unas buenas screenshots es esencial tener el Manual de marca del cliente con su logotipo, su paleta de colores y la tipografía corporativa. A la vez, solemos ponernos en contacto con el equipo ASO para ver las preferencia que tendrá cada contenido que vayamos a mostrar en las diferentes screenshots, siendo lo más importante en las primeras y lo menos en las últimas.
Como ya hemos comentado en la primera parte de este post, en Google Play tenemos el máximo de 8 screenshots, pero en App Store el máximo son 10, por lo que tendremos que tener más claro el contenido que queremos mostrar para aprovechar el espacio al máximo. También es importante tener claro que las 3 primeras screenshots serán las que más se verán en la ficha y tendremos que procurar hacer un diseño llamativo y elegante con un buen contenido que venda la app rápidamente.
Cuando todo esto ya está claro nos ponemos manos a la obra con el diseño de las screenshots.
Al principio, es importante revisar el manual de marca y ver si existen guías gráficas para creatividades o para comunicaciones. La web o el feed de instagram también son otras herramientas para ver cómo se trabaja la marca gráficamente y orientarse e inspirarse a la hora de crear las screenshots.
Tenemos dos opciones: hacer un diseño más lineal, o crear un diseño más disruptivo. Los diseños lineales se ven más serios, al contrario de cuando se hace un diseño más disruptivo, que es más dinámico y suele impactar más. Las dos opciones son buenas si están bien diseñadas, todo dependerá del cliente y lo que él quiera transmitir como marca en este diseño de screenshots.
En los diseños lineales, una opción es colocar todos los copies arriba y los mockups con las capturas relacionadas con el copy abajo.
En cambio, en los diseños disruptivos, tendremos más libertad para jugar con la posición de copies y mockups, alternando copy arriba, mockup abajo y mockup arriba, copy abajo. También podemos ampliar los mockups y darles un poco de giro y esconder parte de ellos. Lo importante es que la información que sale en el mockup sea legible.
Otro tema interesante es cómo mostrar los mockups en las screenshots. Lo más común es mostrar una réplica del dispositivo correspondiente a las screenshots que estamos diseñando. En PICKASO, a veces usamos máscaras con la silueta del perfil de cada dispositivo, y aunque con estas máscaras no se muestre que dispositivo es, es fácil reconocerlo con esta silueta. Con este truco, el diseño suele quedar más limpio y permite tener más espacio para hacer más grande la captura, o para añadir más elementos gráficos relacionados con el contenido de esta captura.
Para destacar alguna parte de la captura, también podemos hacer unos pequeños zooms con el fin de facilitar al usuario la parte importante de esa pantalla.
Desde PICKASO, el diseño de screenshots lo trabajamos con Adobe Illustrator, una gran herramienta vectorial que te facilita crear 8 o 10 mesas de trabajo donde trabajar las diferentes pantallas, una al lado de la otra en un mismo archivo. Es importante que sea vectorial ya que muchos de los recursos y logos llegan en vector, y con esto nos aseguramos que al exportar nuestras screenshots a JPG, tendrán la máxima calidad posible.
Además, si estás trabajando algún fondo o mockup con Adobe Photoshop, es ideal ya que estos dos programas son de Adobe y se entienden muy bien, cosa que es algo muy cómodo para el diseñador. A la hora de crear screenshots o cualquier otro tipo de creatividad, todo lo que edites en Photoshop y lo guardes se actualizará automáticamente en Illustrator.
Aunque creemos que lo ideal es trabajar con este tipo de programas que ofrecen opciones avanzadas de diseño, te presentamos a continuación aplicaciones dedicadas a la creación de screenshots que te podrán resultar útiles si no cuentas con diseñador.
Como último consejo, no olvides estar al día en todo lo que a tendencias de diseño de apps se refiere.
10 Herramientas para crear App Screenshots
Mientras ya tenemos muy claro cuales son los factores más importantes a la hora de diseñar los screenshots, ahora, la pregunta que surge es: ¿qué herramientas usar para generar visuales impactantes que captarán nuevos usuarios de nuestra app?
Si, a la hora de diseñar los screenshots, no dispones del servicios de un profesional y no tienes suficientes conocimientos para usar los programas de diseño que te comentamos anteriormente, aquí te proporcionamos unas herramientas útiles y sencillas a través de cuales podrás generar los visuales para tu app de manera sencilla y rápida.
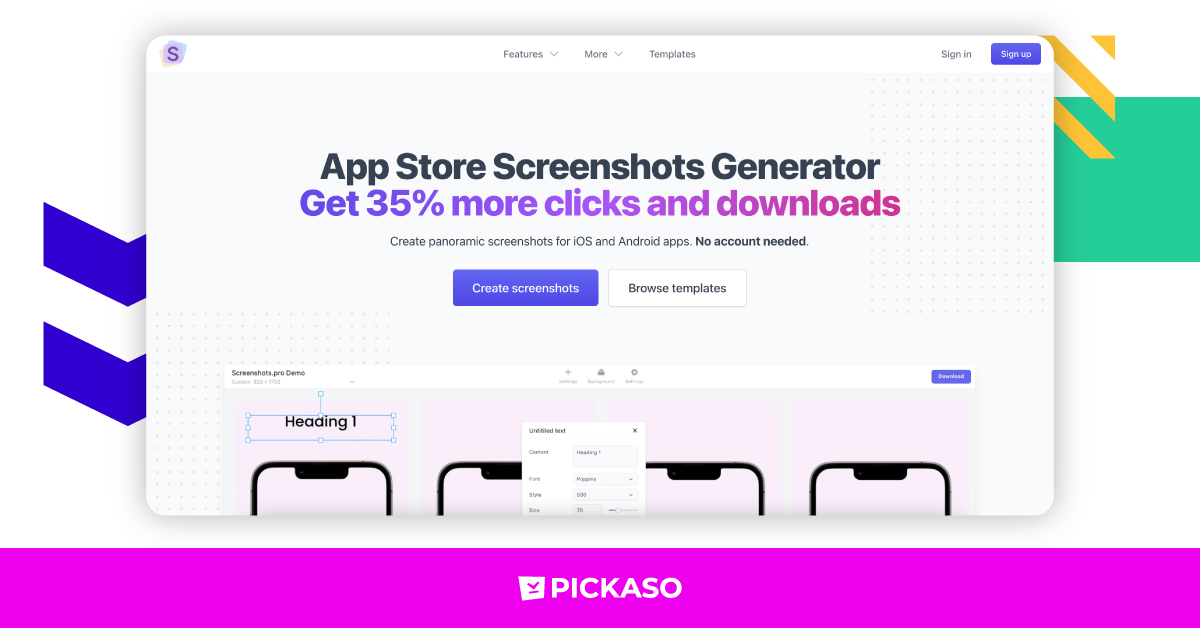
Screenshots Pro
Screenshots Pro dispone de gran variedad de plantillas pre-diseñadas, tanto como de mockups de diferentes dispositivos. Ofrece la posibilidad de crear composiciones dinámicas distribuidas entre dos pantallas, además de escoger entre dispositivos planos, tridimensionales o de clay.
Existe un plan gratuito para probarlo y un plan de $19/mes, que está recomendado para lanzamiento de una app singular.
AppScreens
AppScreens, aparte de contar con una variedad de plantillas prediseñadas y distribuciones (layouts), dispone de la opción de diseño responsivo que permite exportar visuales de un único diseño para todos los tamaños necesitados. Además, cuenta con la posibilidad de traducir las capturas de modo instantáneo a 38 idiomas.
Es posible usar esta herramienta de modo gratuito con limitaciones, o obtener un acceso singular Pro por $19/mes.
AppLaunchpad
AppLaunchpad ofrece una variedad de plantillas prediseñadas muy útiles para principiantes del diseño. Dispone de una gran base de fondos, tipografías y colores, para poder crear screenshots acordes con el aspecto visual de tu aplicación.
La herramienta está disponible con un plan gratuito limitado a tres plantillas, y en versión de pago por $15/mes en suscripción anual, que te da el acceso a todos las características de la herramienta, tanto como al soporte del cliente de modo prioritario.
DaVinci Apps
DaVinci Apps es una herramienta perfecta para principiantes, que da posibilidad de generar screenshots impactantes en pocos pasos. A través de su biblioteca de plantillas prediseñadas, se pueden generar visuales potentes y ajustados a las necesidades de la app.
El plan gratuito incluye un proyecto personalizado, mientras la suscripción anual de $99/año desbloquea el acceso a la biblioteca de fondos, entre otras características.
PlaceIt
PlaceIt es otra opción para principiantes. Dispone de un simple sistema de arrastrar y soltar, para crear visuales de forma rápida y fácil. Existe posibilidad de añadir textos y cambiar los fondos, tanto como de elegir entre plantillas personalizadas.
Existen diferentes opciones de pago, que sea por mockup ($2.95) o el plan mensual por $14.95/mes que proporciona acceso a todas las plantillas.
Hotpot.ai
Hotpot.ai ofrece variedad de servicios, como la eliminación de fondos, de objetos, y, entre otros, el acceso a plantillas para creación de screenshots. Dispone de una biblioteca de opciones, tanto en formato vertical como horizontal. Existe la posibilidad de ajustar las plantillas – cambiar el fondo, la tipografía y los colores – para generar visuales que correspondan con la marca.
Hotpot.ai es de uso gratuito.
Previewed
Previewed dispone de una propuesta un poco diferente a las mencionadas anteriormente. En principio ofrece dos plantillas, sin embargo con la posibilidad de personalización muy amplia. Lo que destaca de esta herramienta son los mockups en 3D que se pueden ajustar según las necesidades de cada proyecto y permiten añadir dinamismo y un toque moderno a los visuales de la app.
Existe un plan gratuito pero excluye el uso de mockups en 3D. En cambio, el plan de suscripción por $19/mes incluye todas las características que ofrece la herramienta.
LaunchMatic
LaunchMatic aparte de disponer de una biblioteca de plantillas personalizadas, ofrece un diseño responsivo, que da posibilidad de generar visuales en diferentes formatos a partir de un único diseño. Adicionalmente, ofrece previsualización de los screenshots en diferentes dispositivos.
Para familiarizarse con la herramienta, existe un acceso gratuito, pero también ofrecen un plan por $20/mes para disponer de todo lo que ofrece LaunchMatic.
AppMockUp
AppMockUp destaca por su variedad de plantillas personalizadas y posibilidades de ajuste. Se pueden adaptar los visuales cambiando los colores, la tipografía e insertando un fondo propio. Aparte, existe la opción de generar screenshot verticales y horizontales, además de poder previsualizarlos en las tiendas de aplicaciones Google Play y App Store.
Es una herramienta perfecta para principiantes ya que es gratuita y no requiere registro.
App Store Screenshot
App Store Screenshot, a través de su interfaz moderna, ofrece buena variedad de ajustes que se pueden aplicar a las plantillas para generar visuales en línea con la marca. Es una herramienta fácil de usar, con la cual se puede generar los screenshots de manera rápida y sencilla.
La herramienta es apta para principiantes – destaca por ser de uso gratuito. Sin embargo, un punto en su contra es que tiene que solo ofrece la opción de generar visuales para App Store, y no para Google Play.
App screenshots e inteligencia artificial (IA)
Con la llegada de IA, han surgido varias herramientas que pueden facilitar el proceso de diseño, especialmente cuando no contamos con un diseñador profesional. Aunque no existe todavía una única aplicación para generar desde cero los screenshots con la ayuda de IA, nos podemos apoyar en varias otras a lo largo del proceso de creación.
La IA nos debería ayudar sobre todo para automatizar las tareas repetitivas. Entre ellas está la creación de los visuales en varios formatos. Como hemos visto anteriormente, ya existen varias herramientas que ofrecen la posibilidad de generar de forma responsiva, a través de un algoritmo, las screenshots en diferentes tamaños a partir de un único diseño. Sin embargo, hay otras aplicaciones que a partir del uso de IA ofrecen la optimización de diferentes tareas como pueden ser combinación armoniosa de varias tipografías, la producción de plantillas de distribución o la creación de paletas de colores, entre otras. Una de ellas es Khroma, una herramienta que destaca por generar paletas de colores a partir del gusto del usuario.
Otro uso de la IA que nos podría ayudar para crear visuales impactantes es la creación de imágenes simples o ilustraciones a través de un prompt. Estas imágenes pueden servir para ilustrar las funcionalidades de la app o para destacar las partes más importantes. En los últimos meses han surgido varias plataformas para generar imágenes, aunque una que nos parece interesante destacar en este caso es AutoDraw. Esta herramienta sirve para generar y personalizar iconos a partir del dibujo de usuario.
La producción de imágenes a partir de un prompt nos podría servir también para crear fondos impactantes y personalizados. Las herramientas como Jasper.ai están destinadas a generar imágenes de alta calidad que pueden sustituir el uso de imágenes de stock. En el caso de que dispongamos de una imagen de poca calidad, existen herramientas muy útiles como Let’s Enhance, que mejoran la calidad de imagen a través de IA.
La inteligencia artificial se está desarrollando de forma muy rápida y le podemos encontrar cada vez más uso en los procesos de diseño. Las herramientas pueden acabar siendo muy útiles, siempre y cuando estemos vigilando su uso y controlamos su aplicación, para conseguir el objetivo deseado.
Apple App Store: ¿qué orientación de screenshots escoger?
No sorprenderemos a nadie si decimos que la galería de screenshots es un activo muy importante en la página de producto de una aplicación en iOS y uno de los principales factores de conversión a instalación. Las capturas de pantalla ocupan más de un 50% de la pantalla en un primer vistazo, por lo que desempeñan un papel crucial para convencer a los visitantes de que instalen la aplicación.
Hace unos años, Apple App Store mostraba todos los recursos de la galería de screenshots en formato vertical (portrait), independientemente de si tenía capturas de pantalla horizontales (landscape). No fue hasta 2015 que Apple permitió a los desarrolladores mostrar sus capturas de pantalla también en orientación horizontal, e incluso mezclarlas entre ellas. Por lo que cada composición de screenshots escogida por el desarrollador tiene un efecto en el diseño y la visibilidad de la ficha de producto, y tiene sus ventajas e inconvenientes.
En App Store, encontramos que el 95% de las principales apps utilizan screenshots en vertical. Para los juegos, hay un poco más de diversidad, e incluso predominan las capturas de pantalla horizontales, con un 63% sobre el total.
Como hemos podido apreciar, está claro que los desarrolladores de apps acostumbran a utilizar screenshots en orientación vertical. Y esto tiene todo el sentido del mundo ya que la mayoría de apps no son compatibles con la interfaz de usuario horizontal. Por otro lado, con los juegos, hay mucha más variedad en la orientación en la que se juegan, y esto da a los desarrolladores una mayor libertad creativa para probar cómo quieren mostrar el juego en sus capturas de pantalla.
Basado en las diferencias anteriores entre apps y juegos, está claro que la variedad en la orientación de la galería es más relevante para los juegos. Por este motivo, este recurso estará más enfocado en identificar qué orientación tendrá el impacto más significativo en el Conversion Rate para juegos.
Y ahora que nos hemos puesta en situación, veamos más de cerca cada orientación para entender cuál de ellas nos puede ayudar a tener una mejor tasa de conversión.
Landscape: Screenshots con orientación horizontal

- Juegos respaldados por una IP ampliamente conocida (Angry Birds, Clash Royale, etc.).
- Juegos con licencia (FIFA, Game of Thrones, The Walking Dead, etc.).
- Juegos cuyo diferenciador principal en su categoría es la interfaz de usuario en horizontal.
La desventaja aquí es que le da mucho peso a un solo mensaje, el que aparece en la primera captura. Si los visitantes a la ficha no responden bien a este mensaje, es probable que salgan de la página sin instalar el juego. Por otro lado, también se puede recibir instalaciones de usuarios que no entienden la amplitud del juego y que podrían estar dispuestos a desinstalar si se dan cuenta de que el juego no es lo que están buscando.
El 50% de las instalaciones de apps y juegos provienen de la primera impresión.
Portrait: Screenshots con orientación vertical
El principal beneficio de usar una galería de screenshots con orientación vertical es la capacidad de mostrar múltiples mensajes en la primera impresión.
Debido a su orientación vertical, más de una captura de pantalla es visible en la pantalla. Por este motivo, las galerías de screenshots verticales son especialmente útiles para:
- Juegos que requieren más explicación (juegos de estrategia complejos, juegos con historias intrincadas, juegos con multitud de funciones, etc.).
- Juegos en una categoría de juegos altamente saturados (casino, match 3, puzzle, etc.) que necesitan resaltar más de sus características distintivas del juego para convencer a los visitantes de que instalen su juego sobre los juegos de la competencia.
- Juegos cuyo diferenciador principal en su categoría es la interfaz de usuario orientada verticalmente.
Sin embargo, es importante tener en cuenta que la incorporación de múltiples mensajes puede distraer a los visitantes de una propuesta de valor principal o abrumarlos con mensajes si estos son muy dispares.
Si bien es cierto que las capturas horizontales hacen que sea más fácil mostrar juegos orientados horizontalmente, es posible ser creativo y testear la efectividad de una galería de screenshots verticales para este tipo de juegos.
Las galerías orientadas en vertical generan un 13% más de exploración por la ficha que las galerías orientadas en horizontal.
Screenshots híbridos
Algunos juegos (y varias apps que no son juegos) utilizan una galería de screenshots híbrida, que combina capturas orientadas vertical y horizontalmente.
Si se utiliza una galería híbrida con un video horizontal y capturas de pantalla de verticales, se podrán mostrar múltiples mensajes en la primer impresión a través de screenshots verticales, al mismo tiempo que incluye un video horizontal que aparecerá debajo. Esta puede ser una táctica efectiva para usar la galería híbrida si se ha demostrado que una galería vertical tiene un CR más alto, pero se dispone de un poderoso video en horizontal para mostrar a los visitantes que van más allá de la primera impresión.
Solo el 5% de los mejores juegos utilizan actualmente una galería de screenshots híbrida.
⚠ Si planeas probar una galería híbrida, ten en cuenta que el uso de capturas de pantalla tanto horizontal como vertical sin incorporar un video cambiará automáticamente todas las capturas de pantalla a orientación vertical.
Implicaciones de la galería de screenshots en la página de resultados de búsqueda en App Store
Las galerías, ya tengan una orientación vertical u horizontal, no solo afectan a la página de producto y a la primera impresión de esta; también afectan el aspecto de un juego o aplicación en la página de resultados de búsqueda. Por lo que también es importante entender cómo se muestra una app en la página de resultados de búsqueda.
Con una galería de capturas en horizontal, solo el primer screenshot aparece en la búsqueda. Con una galería en vertical, las tres primeras capturas de pantalla o vídeos aparecerán en la búsqueda. Como se puede ver en el ejemplo anterior, los visitantes están expuestos a más mensajes con las capturas verticales, pero estas se condensan para encajar dentro de la misma cantidad de espacio que las capturas horizontales, por lo que su tamaño se ve muy reducido.
Las galerías horizontales acostumbran a tener mejor CR de impresión a visita de ficha
¿Por qué deberías poner a prueba la orientación de tus screenshots?
Ahora que estás al tanto de las diferencias entre las galerías de screenshots verticales y horizontales, el único método para comprender qué orientación funciona mejor para tu juego o aplicación es testear entre todas las posibilidades disponibles para encontrar aquella solución que mejores resultados ofrezca.
Recomendamos comenzar con una investigación competitiva para ver cómo otras apps o juegos de la misma su categoría están utilizando sus galerías para transmitir mensajes clave. Con los tests de distintas composiciones de capturas de pantalla, obtendrás una valiosa información sobre cómo cada orientación influye en tus usuarios, afecta su comportamiento en la página de producto de la App Store y luego los anima a instalar. En función de los resultados, podrás determinar si una galería horizontal, vertical o híbrida maximizará la conversión para tu app o juego específicamente.
Conclusiones
Para generar screenshots impactantes y modernos que corresponden con la ficha de tu app o juevo móvil, lo ideal es disponer del servicio de un diseñador o agencia de diseño profesional. Sin embargo, si no te puedes permitir este servicio, existen herramientas que pueden facilitarte la producción de los visuales.
Algunas herramientas son más sencillas y económicas, y ayudan a crear los screenshots a partir de pocos recursos, como DaVinci App o App Store Screenshot. Si tienes más conocimientos sobre el diseño y más recursos, te servirán más aplicaciones como AppScreens y LaunchMatic, que dan más flexibilidad a la hora de crear. Durante la producción te puedes apoyar también en varias herramientas IA, que simplifican los procesos intermedios, para conseguir el objetivo deseado.
Este artículo ha sido redactado por Jordi Bertrán, Graphic Designer, y Maja Dabek, Graphic Designer, del equipo PICKASO.